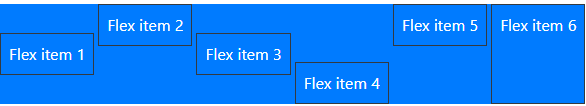
.align-self可以個別調整Flex items在縱軸方向上的對齊方式。.align-item,但其中某些Flex items需要調整成其他對齊方式,就可以針對那些Flex items設定.align-self來覆蓋原本的.align-item屬性。.align-self-start可讓flex items縱軸起始位置的邊界緊靠住該行的縱轴起始邊界。.align-self-end可讓flex items縱軸起始位置的邊界緊靠住該行的縱轴結束邊界。.align-self-center可讓flex items在該行的縱軸上居中放置。.align-self-baseline,若flex items的行內軸與縱軸相同,則該值與.align-self-start等效.align-self-stretch可讓flex items自適應外容器高度。<div class="d-inline-flex align-items-center bg-primary text-white" style="height: 100px;">
<div class="p-2 border border-dark mr-1">Flex item 1</div>
<div class="p-2 align-self-start border border-dark mr-1">Flex item 2</div>
<div class="p-2 align-self-center border border-dark mr-1">Flex item 3</div>
<div class="p-2 align-self-end border border-dark mr-1">Flex item 4</div>
<div class="p-2 align-self-baseline border border-dark mr-1">Flex item 5</div>
<div class="p-2 align-self-stretch border border-dark">Flex item 6</div>
</div>